







If you want this product to be free, just leave a Review / Comment , each product will be free upon reaching 10 useful comments about the product
Automatic WebP & Image Compression, Lazy Load for WordPress & WooCommerce
Want to give your website a speed boost and impress those pesky search engines? Automatic WebP and image compression is your secret weapon! Discover how to shrink image sizes without sacrificing quality, leading to faster loading times, happier visitors, and potentially even a higher ranking in search results.
In the fast-paced world of web browsing, every millisecond counts. If your website is sluggish and bogged down by bulky images, visitors are likely to bounce before your content even has a chance to shine.
Fear not, fellow web warriors! There’s a powerful weapon in your arsenal to combat sluggish load times: automatic WebP and image compression. Let’s dive into this website optimization wonderland and explore how to make your webpages lightning fast!
Think of WebP as a superhero for image formats. Developed by the clever minds at Google, WebP offers superior lossless and lossy compression compared to traditional formats like JPEG and PNG. This translates to significantly smaller file sizes without sacrificing image quality.
Imagine a world where your website graphics are stunningly crisp yet weigh a fraction of their former selves. WebP makes this dream a reality, leading to faster loading times and a smoother user experience.
While manually converting images to WebP is an option, it’s not exactly ideal for busy website owners. This is where automatic compression swoops in to save the day.
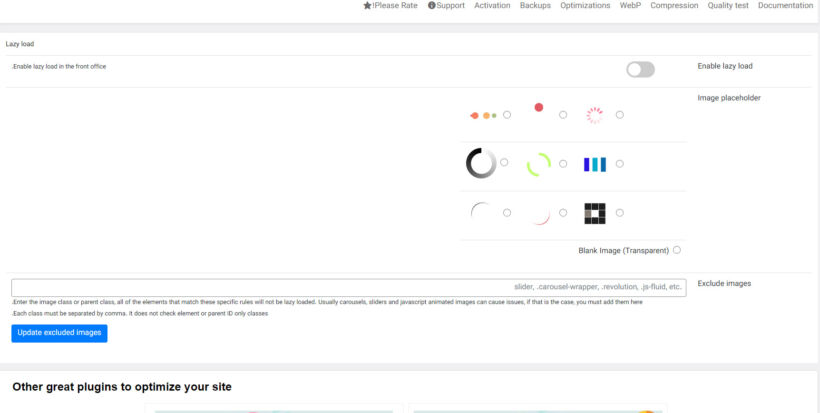
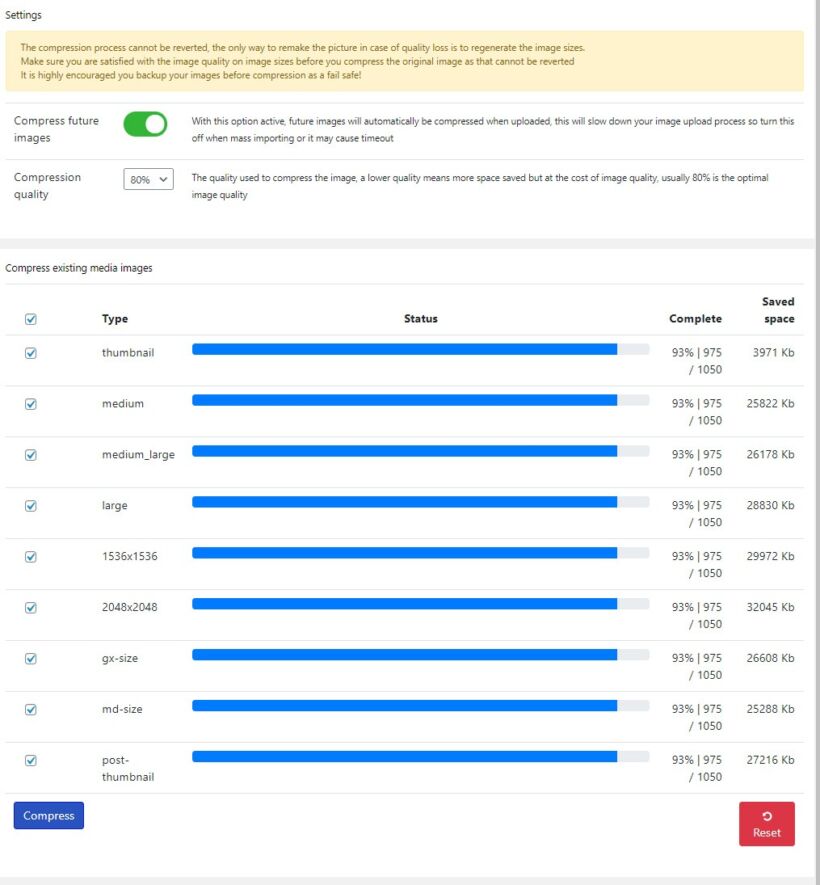
By implementing clever plugins or server-side solutions, you can automate the image optimization process. These tools will seamlessly convert your images to WebP (and other optimized formats) behind the scenes, ensuring your website is always serving up the leanest, meanest image files possible.
The advantages of automatic WebP and image compression extend far beyond just boosting website speed. Here are a few additional perks to consider:
Ready to unleash the power of automatic WebP and image compression on your website? Here are a few different approaches to consider:
| 💥 Version | 1.1.2 |
| 🏷️ Developer | Advanced Plugins |
| ☑️ Type | Nulled |
| 💻Demo | Demo & Source |
Join our club now
Get FREE access to every product listed in our store only for $5.99 – $9.99 per month.
From multipurpose themes to niche templates
