Feeling limited by single product variation images in your WooCommerce store? We’ve got you covered! This comprehensive guide dives deep into the world of WooCommerce Additional Variation Images. Unlock the secrets to adding stunning visuals, highlighting unique features, and boosting customer engagement. Get ready to transform your product pages and watch your sales soar!

Boost Your Sales with Stunning Product Variations: A Comprehensive Guide to WooCommerce Additional Images
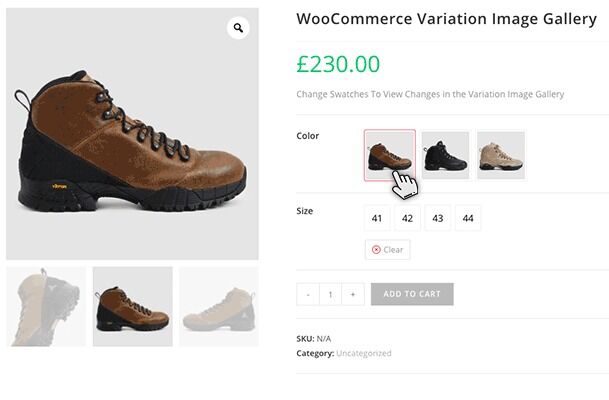
Let’s face it, showcasing a single image for each product variation in your WooCommerce store can feel incredibly limiting. Customers crave a rich visual experience, and static product pages simply don’t cut it anymore.
This is where WooCommerce Additional Variation Images come in, my friends. Buckle up, because I’m about to show you how to unlock the power of multiple images for your variations, transforming your product pages into conversion magnets.

Why Additional Variation Images Matter
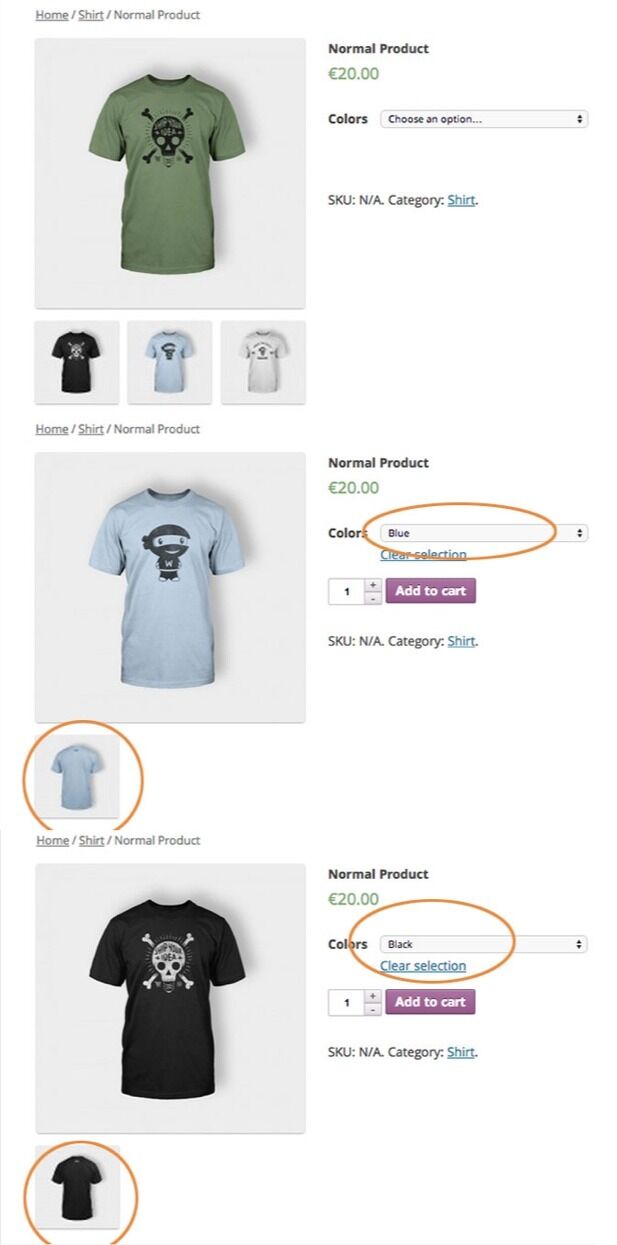
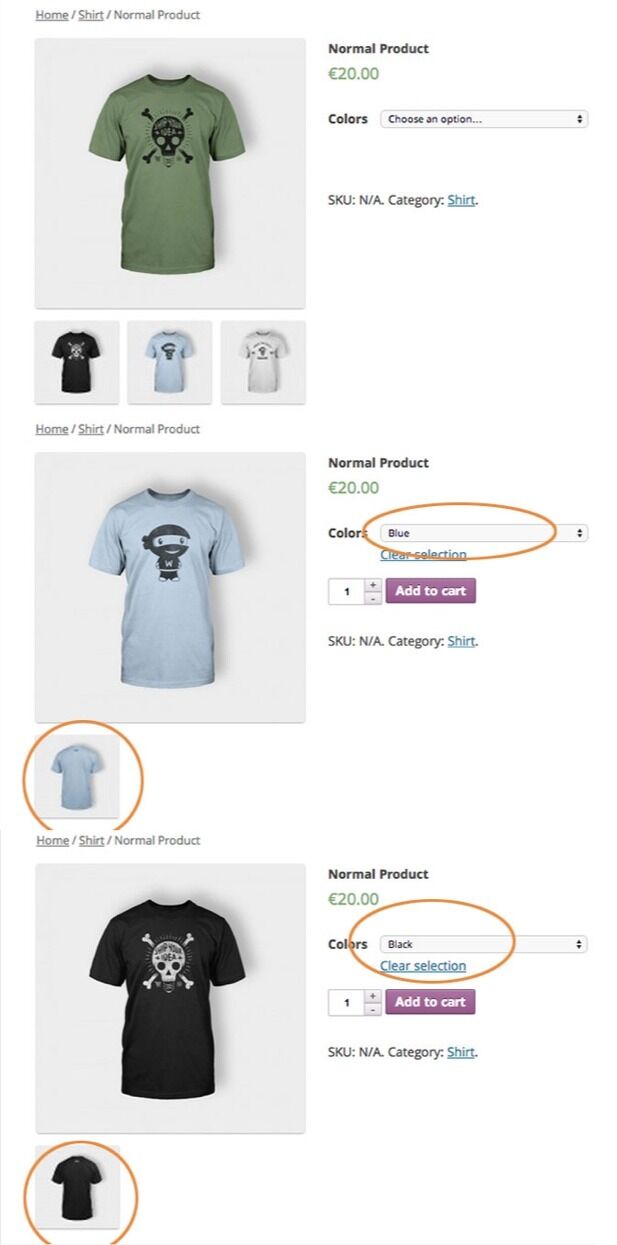
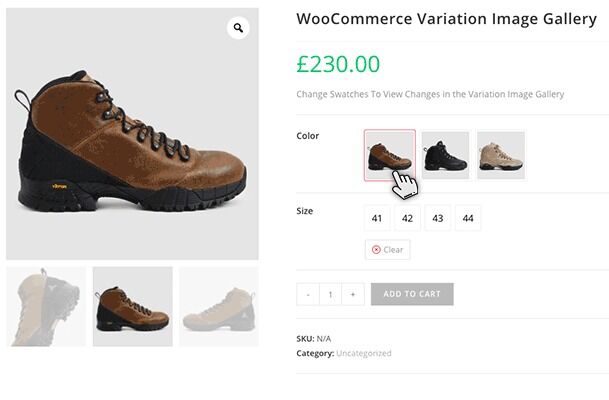
Think about it this way: imagine browsing an online clothing store. You stumble upon a fantastic dress, but it comes in a variety of colors and patterns. A single image just isn’t enough to showcase the intricate details of each variation.
With additional variation images, you can:
- Highlight unique features: Let potential customers see the subtle differences between variations, like color variations, textures, or unique design elements.
- Increase customer confidence: The more a customer can “see” the product, the more comfortable they’ll feel making a purchase decision.
- Boost sales conversions: High-quality visuals are proven to increase customer engagement and ultimately, sales.

Unveiling the Magic: Adding Images to Your Variations
The good news? Adding additional variation images in WooCommerce is a breeze. Here’s a quick breakdown:
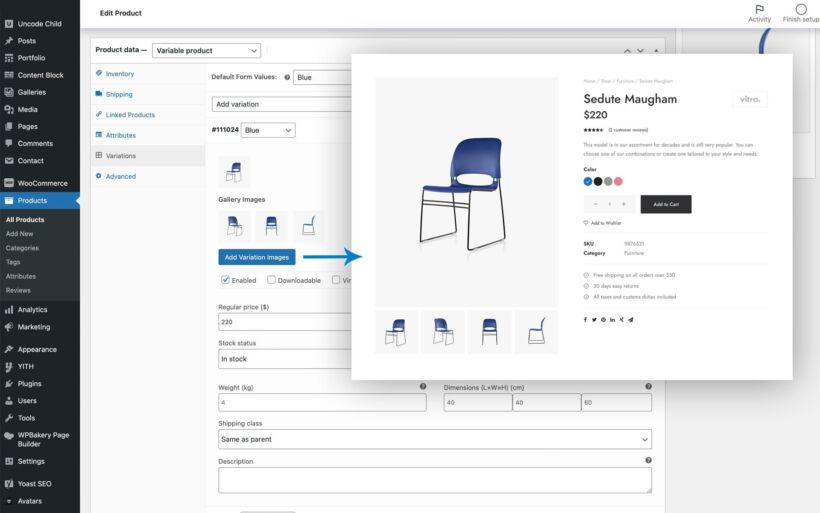
- Head over to your product in the WordPress admin panel.
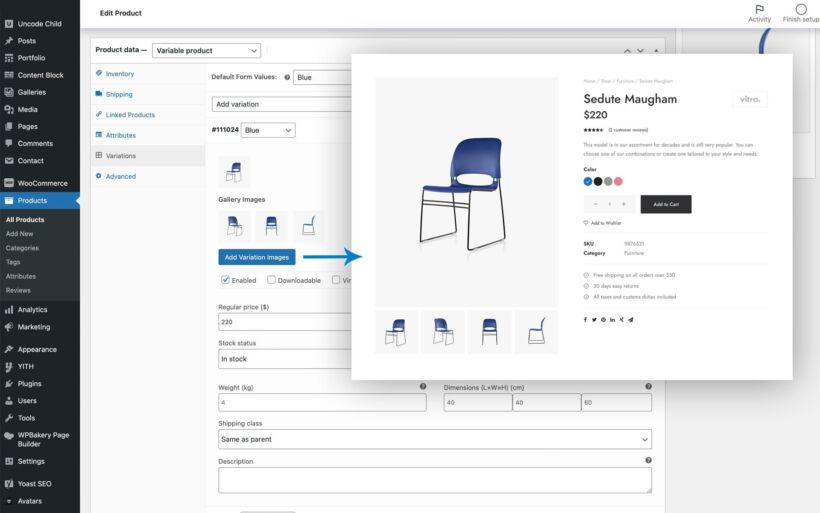
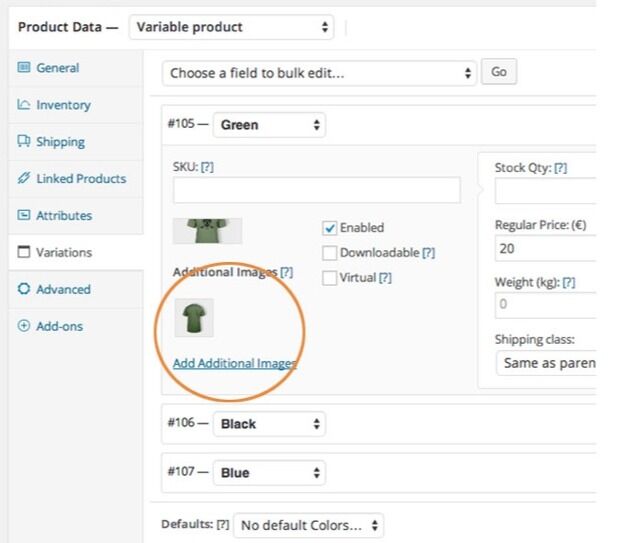
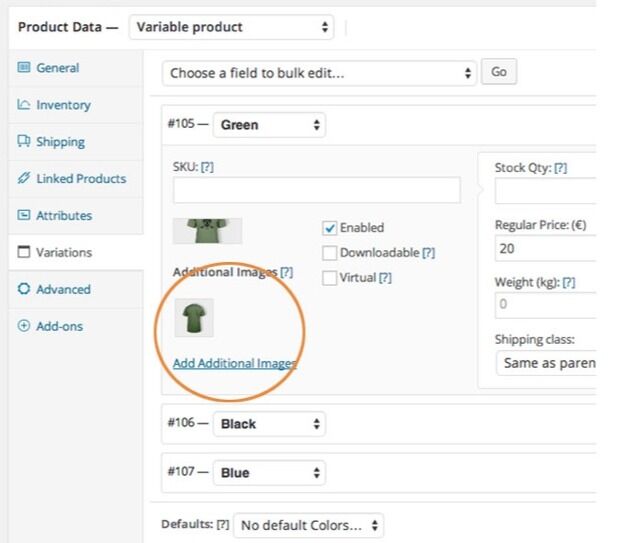
- Navigate to the “Variations” tab. This is where the magic happens.
- Select the variation you want to add images to.
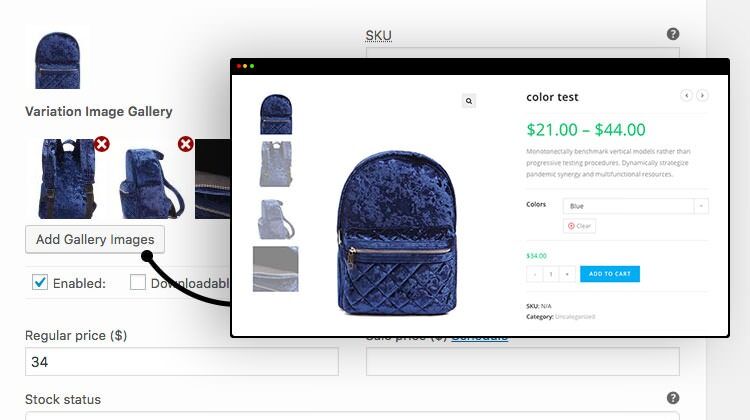
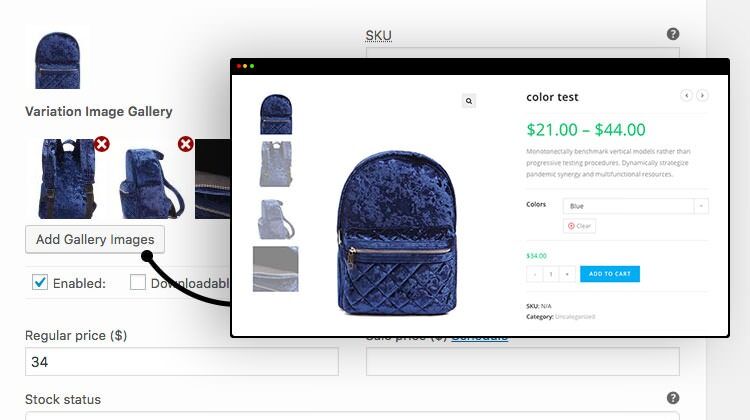
- Scroll down and find the glorious “Variation Images” section.
- Click on the “Add Additional Images” link. This is your golden ticket to showcasing multiple variations in all their glory.
- Upload your desired images and click “Set variation images.” Easy peasy, right?
Remember: High-quality, well-lit images are key! Grainy or poorly lit photos will do more harm than good. Invest some time in capturing professional-looking images that truly showcase your product variations.

Supercharge Your Product Pages: Pro Tips for Using Additional Variation Images
Now that you’ve unlocked the power of additional variation images, let’s take things a step further. Here are some pro tips to maximize their impact:
- Use consistent backgrounds and lighting: This creates a cohesive look and feel for your product variations.
- Showcase different angles and close-ups: Give customers a 360-degree view of each variation.
- Prioritize the main product image: The first image displayed should be the most representative of the variation.
- Experiment with the number of images: Some variations might benefit from more images than others.

Frequently Asked Questions:
- Is there a limit to the number of additional variation images I can add? Nope! WooCommerce allows you to upload as many images as you need for each variation.
- Do additional variation images affect my website loading speed? Large image files can slow down your site. Make sure to optimize your images for the web before uploading them.
- Can I use a plugin to manage additional variation images? Absolutely! Several plugins can streamline the process of adding and managing variation images.
- How can I ensure my additional variation images are SEO-friendly? Include relevant keywords in your image file names and alt text descriptions.
- Should I consider using a product image slider for my variations? This can be a great option, especially if you have a large number of images for each variation.